Office of IDEAS
Add Meaningful Alt Text to Images that Convey Meaning
Without alt text, images will not be “visible” to individuals using assistive technology to view course materials. Make it a regular practice to include alt text on photos that convey information.
Alternative text should present the content and function, not necessarily a description, of an image. If you had to remove the image, what text would you put in its place? Images that have no meaning can be marked as decorative, which means that a screen reader will skip them.
Some images will be too complex to convey in alt text (i.e. a complex chart or graph). In these instances, consider creating a long text description and posting the image on a word document with long text rather than uploading the image by itself to Canvas.
Adding Alt Text in Google Suite (Docs and Slides)
Adding Alt Text in Microsoft
Adding Alt Text to Images on Canvas
- Look for a red or orange Accessibility Score next to an image. This indicates the image needs your attention. It will appear as a dial at the bottom left of the image.
- In Canvas, click on the Pages course menu in the course navigation.

- Use Canvas' Rich Content Editor to fix the page, Click on the Edit button on the top right of the Page.
- Click on the image within the page, then select Image Options.

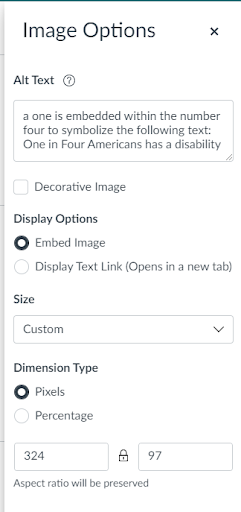
- Add the ALT Description in the (A) ALT Text box OR click on (B) Decorative Image box
(if the image is decorative).

- Scroll down and choose the Done button.
- At the bottom of the Page, click on the Save button (bottom right).
Alt text for Images not in Pages
For Images not located in Pages, you can use Ally to locate images that need Alt text in your course. This alt text will not transfer when you copy the course.
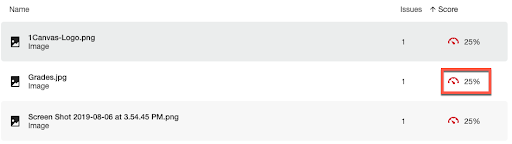
- To find images in your course that need Alt text: Enable the Accessibility Report for your course in Canvas to identify images that need alt text.
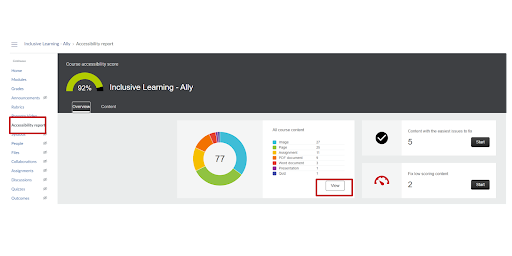
- From the Ally, Accessibility Report click on the Accessibility Report course menu (left).
- Click on the View button under All Course Content.

- Look for the images (png, jpg, gif), and click on the Score Dial on the right of the
image.

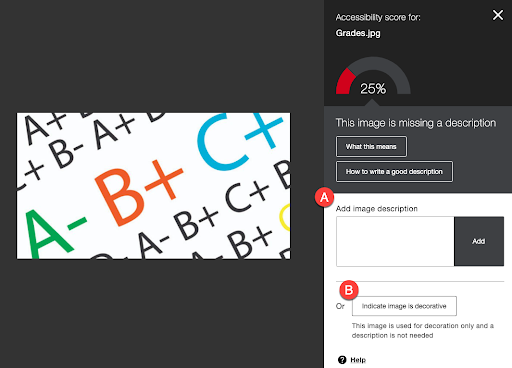
- Add the ALT Description in the (A) Add image description box OR click on (B) Indicate
image is Decorative button if the image is decorative. Decorative images do not convey
meaning and will not be recognized by assistive technologies.

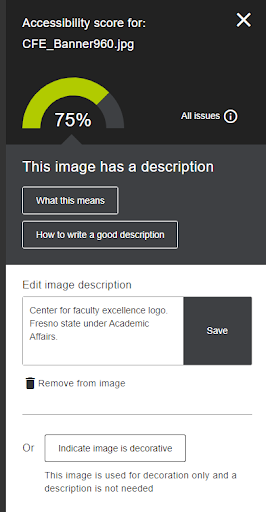
Alt text provided for an image with Ally
Alt text is not needed for a decorative image. Decorative images do not provide the context or information needed to understand the information provided in the course materials. - Click on the Close button.